Psychologische Aspekte spielen im Webdesign eine Schlüsselrolle. In diesem Artikel erkläre ich dir, wieso Psychologie für deinen Onlineshop besonders wichtig ist. Und ich zeige dir, wie du mit Persuasive Design das Beste aus deinem Shop rausholst.
Persuasive Design: Der Schlüssel im eCommerce
Du denkst bei Psychologie an „die Couch“ und einen rauchenden alten Mann mit Wiener Dialekt? Psychologie ist für dich nur Geschwafel? Dann bist du hier richtig: Denn hier erfährst du, wie relevant Psychologie für dein Business ist und warum du deine Meinung ändern solltest.
Anders als im klassischen Einzelhandel haben wir im eCommerce keinen direkten Kontakt zu unseren Kunden. Deswegen können wir sie nicht mit einem freundlichen Lächeln und Hilfsbereitschaft von unseren Produkten überzeugen. Jeder, der unseren Shop besucht, kann jederzeit zur Konkurrenz wechseln, ohne dass wir etwas dagegen tun können – selbst wenn das Produkt schon in den Warenkorb gelegt wurde.
Aber können wir wirklich nichts tun?
Doch! Wenn du
- verstehst, wie sich ein Käufer verhält (Psychologie), und
- deinen Shop auf die Bedürfnisse der Kundschaft abstimmst (Design),
kannst du Kaufabbrüche und Wechsel zur Konkurrenz verhindern und Stammkunden gewinnen. Wichtig ist aber, dass die Voraussetzungen stimmen. Und hier kommt die Psychologie ins Spiel: Das Stichwort lautet Persuasive Design.
Was ist Persuasive Design?
Beim Persuasive Design (dt. überzeugendes Design) geht es darum, den Kunden über die Gestaltung deines Shops dazu zu bewegen, Handlungen vorzunehmen, die er vorher nicht beabsichtigt hat. Dazu zählen zum Beispiel die Eintragung in den Newsletter oder ein Kauf. Das Ziel des Persuasive Design ist, die Kundschaft von deinem Shop und deinen Produkten zu überzeugen und ihr Vertrauen zu gewinnen.
Ein überzeugendes Design soll
- Vertrauen schaffen
- Interesse wecken
- Kunden binden
- Interaktionen bewirken
Kurz gesagt: Persuasive Design ist unser Lächeln, das wir im eCommerce unseren Kunden zuwerfen, um ihnen zu signalisieren: Hier findet ihr, was ihr sucht.
Was hat das mit Psychologie zu tun?
Untersuchungen zeigen, dass Käufer innerhalb einiger Sekunden entscheiden, ob sie dem Shop vertrauen oder nicht. Bereits an diesem ersten Schritt kommen psychologische Aspekte zum Tragen, die allein über das Design deines Onlineshops vermittelt werden.
Farben, Formen, Bilder – alles muss auf den ersten Blick überzeugend sein. Und natürlich müssen sie auch einem zweiten und dritten Blick standhalten können.
Doch damit nicht genug: Wenn dein Design stimmt, dann kannst du einen Shop-Besucher binnen weniger Minuten zu deinem Neukunden machen. Vielleicht bist du selbst schon mal beim Shoppen „in die Falle getappt“ und hast kurzerhand etwas gekauft, was du eigentlich gar nicht auf dem Schirm hattest. Mit Sicherheit war das Design des Onlineshops, bei dem du zugeschlagen hast, äußerst überzeugend.
Du siehst also: Persuasive Design ist längst kein Geheimtipp mehr. Dennoch können es die meisten Shop-Betreiber nicht umsetzen. Und das ist deine Chance!
Darauf musst du beim Shop-Design achten
Wo fangen wir an, wenn wir einen Shop überzeugend gestalten wollen? Tatsächlich kommt es auf jedes Detail an. Insgesamt können wir aber folgende Elemente voneinander unterscheiden:
- Farben
- Formen
- Bildsprache
- Content
- Produkte und ihre Präsentation
Für das optimale Ergebnis müssen alle Elemente zusammenpassen und auf die Bedürfnisse deiner Kunden abgestimmt sein.
Ebene 1: Farben, Formen und Bildsprache
Logisch: Ein Shop, der Technik verkauft, muss anders aussehen als ein Shop, der Deko-Artikel verkauft. Denn die Erwartungen der Kunden unterscheiden sich bei den Produkten.
Entscheidend ist, dass der erste Eindruck stimmt. Hierbei kommt es darauf an, die Elemente Farbe, Form und Bildsprache miteinander in Beziehung zu setzen. Dabei musst du dich an deiner Zielgruppe orientieren. Was suchen deine Kunden? Welche Intention verfolgen sie? Was verkaufst du? Von den Antworten auf diese Frage hängen die Anforderungen an dein Design ab.
Wie wirken welche Farben?
Mit Farben schaffst du Vertrauen. Sie sollen dem Kunden zeigen, dass er auf deiner Seite findet, was er sucht.

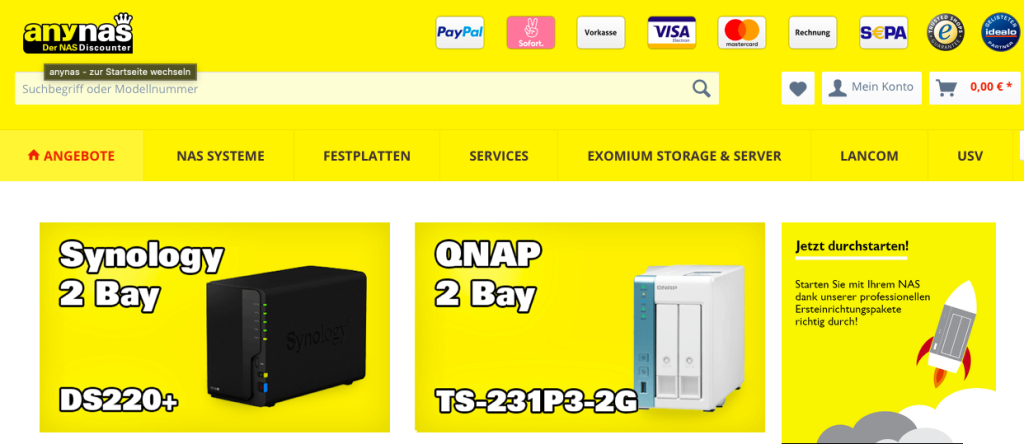
anynas ist ein Shop, der NAS-Server zu Discounter-Preisen anbietet. Diese Intention wird durch das intensive Gelb veranschaulicht. Der User fühlt sich an einen Discounter aus dem „echten Leben“ erinnert.
Ein paar Beispiele über die Wirkung von Farben:
- Gelb und Rot wirken als Signalfarben „billig“. Sie vermitteln Aktion und ziehen die Aufmerksamkeit auf sich. Du kannst sie für Call to Action-Buttons und Sonderangebote verwenden oder als Grundfarbe, wenn du einen Discounter-Shop betreibst.
- Blau wird als beruhigend und seriös wahrgenommen. Es signalisiert Kompetenz und Struktur. Allerdings kann es auch kalt, unpersönlich und unkreativ wirken. Blau eignet sich gut, um bestimmte Buttons hervorzuheben, ohne direkt Signalfarben einzusetzen.
- Grün wirkt harmonisch und natürlich. Allerdings kann ein übermäßiger Einsatz den Eindruck von Unerfahrenheit und Unprofessionalität wecken.
- Grau schafft eine ruhige Atmosphäre und vermittelt Struktur. Allerdings wirken Seiten mit großem Grau-Anteil oft unpersönlich und unscheinbar.
- Weiß ist die wichtigste aller Farben im Webdesign. Seiten mit viel Weißraum wirken strukturiert, klar und modern. Gleichzeitig kannst du damit die Wirkung anderer Farben und der sonstigen Elemente deines Shops beeinflussen. Du darfst allerdings kein Gefühl der Leere erzeugen.
Natürlich gibt es noch viel mehr Farben und Abstufungen, die du verwenden kannst. Achte dabei aber immer auf die Intention deiner User und setze Weißraum ein.

Um die Aufmerksamkeit deiner User zu lenken, kannst du dir den Restorff-Effekt zunutze machen. Elemente, die unter vielen hervorstechen, gelangen schneller und länger in das Bewusstsein des Betrachters. Wenn du zum Beispiel mehrere Optionen anbietest, solltest du deine bevorzugte Option farblich hervorheben.
Form follows Function?
Formen bestimmen deinen Shop. Buttons, Bilder, Formulare – sie alle werden als Formen dargestellt. Entscheidend ist dabei abermals, dass die Kunden das vorfinden, was sie erwarten.
Runde Formen wie Kreise, Ovale oder Ellipsen wirken verbindlich und leicht. Dadurch vermitteln sie Einheitlichkeit und Zusammengehörigkeit. Bei Shops kommt es darauf an, dem Kunden schnell und klar die Informationen zu dem Produkt zu vermitteln.
Daher wirst du im eCommerce vor allem eckige Formen wie Quadrate vorfinden. Dadurch kommt die Professionalität eines Shops besser zur Geltung. Die Formen sollten bei der Produktpräsentation jedoch hinter die Produkte zurücktreten.
Mit Formen kannst du deinen Shop auch auflockern. Runde zum Beispiel die Kanten der Buttons oder der Produktbilder ab. Oder du verwendest viel Weißraum und arbeitest mit harten Kontrasten – ein bei modernen Shops beliebtes Mittel.
Die Formen deiner Seite dienen dazu, den Kunden durch deine Seite zu lotsen. Er muss auf einen Blick finden, was er sucht: die wichtigen Produkt-Infos, den Bestell-Knopf, den Login und so weiter. Orientiere dich deshalb an erfolgreichen Shops der Konkurrenz. Deine Kunden sind dann mit der Bedienung vertraut und fühlen sich wohler.
Ein Bild sagt mehr als tausend Worte
Die Bildsprache ist im eCommerce essenziell. Durch Bilder erzählst du eine Geschichte und schaffen Nähe. Außerdem sind Bilder online die einzige Möglichkeit, den Kunden das Produkt vorzuführen. Deshalb gilt bei Bildern:
- Die Qualität muss stimmen! Handy-Schnappschüsse sind tabu. Die Bilder müssen professionell wirken – sowohl beim Storytelling als auch bei der Produktpräsentation. Diese Regel gilt unabhängig davon, in welcher Branche du dich bewegst.
- Die Erwartungen des Kunden müssen erfüllt werden! Natürlich, denkst du dir. Aber die Erwartungen an die Bildsprache sind bei NAS-Servern völlig anders als bei Lifestyle-Produkten. Gleichzeitig müssen die Bilder auch Informationen liefern, etwa zur Optik oder zum Einsatzbereich.
- Schaffe Persönlichkeit! Mit Bildern kannst du deinem Shop Persönlichkeit geben. Ein freundliches Gesicht wirkt vertrauensfördernd und belebt deine Seite. Setze hierfür Testimonials ein oder starte eine eigene Kampagne.
Achte auch darauf, dass die Bilder den SEO-Ansprüchen genügen. Worauf du dabei aufpassen musst, erklärt dir unser SEO-Experte in diesem Artikel.
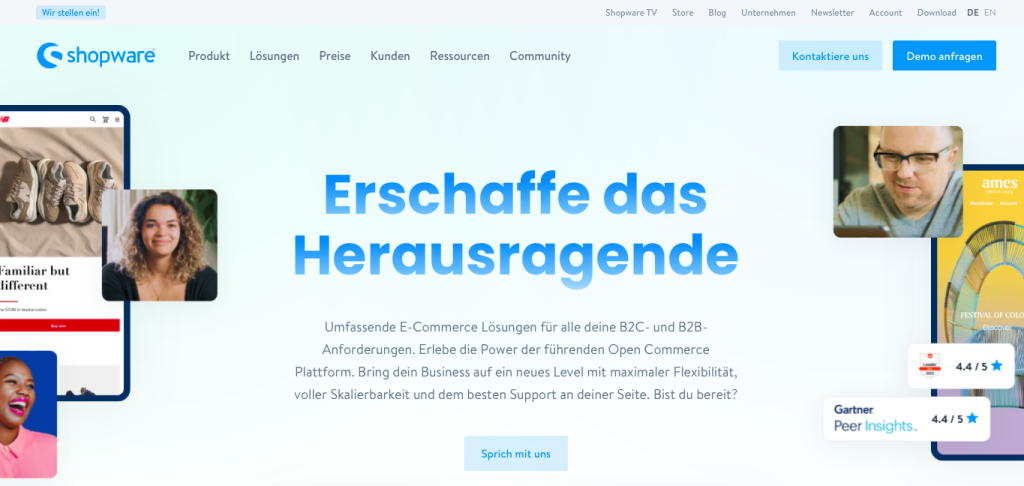
Ein Beispiel für eine gelungene Umsetzung eines Persuasive Design finden wir auf der Seite des Shopsystem-Entwicklers Shopware.

Hier haben wir auf der Startseite ein Zusammenspiel aus Farbe (Blautöne), Formen (runde und abgerundete) und Bildsprache (Anwendungsbeispiele und Menschen).
Ebene 2: Content und Produkte
Nachdem wir auf Ebene 1 die Neugier der User wecken, um sie auf dem Shop zu halten, müssen wir die geweckten Erwartungen auf Ebene 2 erfüllen. Dafür kommt es besonders auf den Inhalt an. Wir fokussieren uns in diesem Abschnitt allerdings auf die gestalterischen Aspekte.
Produkte und ihre Präsentation
Die Darstellung der Produkte ist das Herz deines Shops. Hier kannst du deshalb auch viele Fehler machen. Fokussiere dich deshalb auf das Wesentliche. Der Kunde will auf den ersten Blick die wichtigsten Infos erhalten und nicht lange suchen.
Deswegen solltest du eine klare Darstellungsform wählen. Wichtig ist auch die Reihenfolge der Präsentation. User scannen eine Seite in Z-Form: Sie beginnen oben links und wandern dann von oben rechts nach unten. Nutze diese Erkenntnis, um sowohl Menü-Punkte als auch Produkte entsprechend zu platzieren.
Eine Überfrachtung des Shops mit Informationen solltest du tunlichst vermeiden. Nutze dazu Ausklappmenüs („Mehr erfahren“) und führe Varianten des gleichen Produkts zusammen.

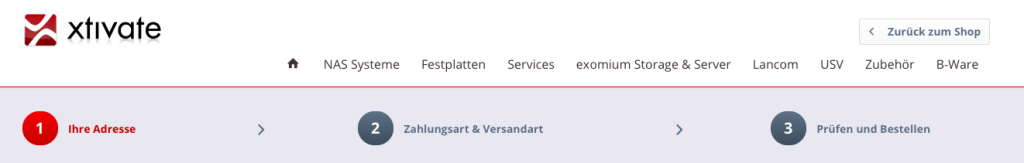
Nützlich ist im Rahmen des Bestellvorgangs der Zeigarnik-Effekt: Menschen erinnern sich (ungern) an nicht erledigte Aufgaben. Durch Elemente wie eine Fortschrittsanzeige (engl. Progress bar) bei der Bestellung visualisierst du dem Käufer, wie viele Schritte es noch bis zum Abschluss sind.
Wenn du im B2B-Geschäft agierst, ist es sinnvoll, die Logos namhafter Kunden gut sichtbar auf deiner Startseite zu platzieren. Dadurch schaffst du Vertrauen.

Shopware führt renommierte Kunden auf der Startseite auf. Jeder User, der auf der Seite ein wenig nach unten scrollt, wird darauf gestoßen. Mit Prahlerei hat das nichts zu tun, vielmehr zeigt das, dass der Webdesigner die Bedeutung von Vertrauen erkannt hat.
Content gestalten
Ein überzeugendes Design muss sich auch in der Gestaltung deines Contents niederschlagen. Ein Element ist die oben erwähnte Bildsprache. Ein anderes ist die Verwendung von Schriftarten.
Hier gibt es eine schier unerschöpfliche Auswahl. Die passende Schrift wählst du anhand von folgenden Parametern:
- Lesbarkeit: Eine Schrift kann noch so stylish sein, wenn der User sie nicht lesen kann, ist sie wertlos.
- Gesamtbild: Die Schrift muss unbedingt zu dem Bild passen, das du von deinem Shop zeichnen willst.
- Weniger ist mehr: Beschränke dich auf wenige Schriftarten. Nutze lieber verschiedene Varianten (fett oder kursiv) derselben Schrift.
Allgemein werden Serifen-Schriften wie Garamond, Baskerville oder Times New Roman als seriös, professionell und konservativ wahrgenommen. Sie eignen sich gut für Überschriften auf deinem Blog oder für Texte in Druckerzeugnissen. Allerdings werden sie oft auch als altmodisch oder distanziert empfunden.
Serifenlose Schriften wie Helvetica wirken modern und jung. Allerdings wird häufig auch mangelnde Emotion mit ihnen in Verbindung gebracht. Da sie auf Bildschirmen besser lesbar sind als Serifen-Schriften sind sie für Produkt-Texte oder Blog-Artikel gut geeignet.
Egal für welche Schriftart du dich entscheidest, achte darauf, dass die Abstände zwischen den Buchstaben und den Zeilen so angelegt sind, dass sie auf Bildschirmen gut lesbar sind.
Zehn Schritte zum Persuasive Design
Zum Abschluss zeige ich dir, wie du in zehn Schritten ein überzeugendes Shop-Design zustande bringst.
- Schritt 1 – Definiere deine Ziele: Bevor du dein Business startest, müssen deine Ziele feststehen. Welche Kunden willst du erreichen? Wen soll dein Angebot ansprechen?
- Schritt 2 – Verstehe deine Kunden: Nun musst du die Interessen und das Verhalten deiner Zielgruppe verstehen. Wonach suchen sie? Welche Fragen haben sie? Welches Problem kannst du für sie lösen?
- Schritt 3 – Strukturiere deinen Shop: Am besten baust du bereits jetzt eine grobe Struktur deines Shops. Diese kannst im Laufe des Prozesses anpassen und optimieren.
- Schritt 4 – Analysiere deine Konkurrenz: Jetzt kannst du deine ersten Ergebnisse mit der Konkurrenz vergleichen. Was machen die Mitbewerber anders? Was ist hier gut? Was ist schlecht? Welche Muster sind ersichtlich?
- Schritt 5 – Wähle „deine“ Farben: Suche jetzt nach den Farben, die zu deinem Ziel und der Zielgruppe passen. Natürlich kommen hier mehrere in Betracht, die du zu unterschiedlichen Zwecken kombinieren kannst. Damit setzt du dir einen ersten Rahmen, in dem sich dein Design bewegt.
- Schritt 6 – Finde die passenden Formen: Auch hier kommt es auf deine Intentionen an. Entscheidend ist jedoch nicht nur, welche Formen du wählst, sondern auch wie du diese mit deinen Farben kombinierst.
- Schritt 7 – Achte auf deine Bildsprache: Bilder sind ein wichtiges Element deines Shops. Verwende nur qualitative Fotos und baue sie so ein, dass sie ihre Wirkung entfalten können. Durch Bilder prägst du die Geschichte deines Unternehmens.
- Schritt 8 – Verwende hochwertigen und vollständigen Content: Reduziere deinen Shop auf die wesentlichen Inhalte. Unnötige und unübersichtliche Produkt-Details will niemand. Achte auf Qualität und Vollständigkeit!
- Schritt 9 – Integriere psychologische Effekte: Wenn du deine Konkurrenz analysierst, wirst du unweigerlich über verschiedene Effekte wie den Zeigarnik- oder den Restorff-Effekt stoßen. Doch es gibt noch viel mehr zu Entdecken. Vor allem bei der Produktdarstellung kannst du hier einiges rausholen.
- Schritt 10 – Kontrolliere das Ergebnis: eCommerce bedeutet ständiges Optimieren. Analysiere das User-Verhalten und suche nach Fehlern im Design. Wo kannst du noch mehr machen? Wo hast du noch Verbesserungsoptionen?
Mit modernen Shopsystemen wie Shopware kannst du einen Online-Shop problemlos selbst aufbauen und gestalten. Doch viele Händler mit Ambitionen setzen lieber auf professionelle Agenturen, die genau wissen, worauf es beim Design ankommt.
Wenn du auf der Suche nach einem zuverlässigen Partner bist, kontaktiere uns jederzeit per Telefon oder Mail. Wir sind seit 2008 als Full-Service Shopware Agentur am Start. Wir beraten dich zu allen Fragen rund um das Thema eCommerce.
